How To Create A Storyboard For An Animated Video?
Table of Contents
If you hire a video animator or an animation studio to create an explainer video, they will need to have a storyboard with your script in order to know what details to produce in your animation. Often times, animators and studios can help you take your idea or your script and turn it into a storyboard – but if you want to take on that part of creating an animated video, this article will explain how to create a storyboard for an animated video, even if you have no artistic abilities.

Learn how to create a storyboard.
If you have a question about how to create a storyboard that isn’t answered in this article, you can use our contact form to ask your question or click the image below to with a member of our production team:
What is a storyboard?
But first, what is a storyboard? A storyboard is a document that includes text and visuals to explain two things:
1). What art do the designers need to create?
2). How should the animators make the custom designed art move around?
How do you create a storyboard for an animated video?
Each page of a storyboard has four parts and you should include all of them when you make the storyboard for your animated video:
1). Script
2). Sketch/Mockup
3). Direction
4). Asset List

Download Video Igniter’s Free Storyboard Template
1). Script
When you first start making the storyboard for your animation, begin by taking each sentence from your script and put one sentence on each page of your storyboard. It’s possible that when you create your storyboard, you may find that it makes sense to break up a sentence over multiple slides because there’s a lot of motion and design information to explain to the animators. Alternatively if a sentence needs multiple slides to explain all the motion design, have the full sentence on each page and highlight the active part of the sentence by making that part of the sentence bold.

If a scene has a lot of detail, split the sentence into multiple slides.
2). Sketch/Mockup
Each slide of your storyboard should contain a mockup of the scene that is going to be designed for each sentence of the script. Your sketch or mockup doesn’t have to look professional – it just has to be adequate enough to communicate your idea. It’s our job to take your ideas and turn it into something real. Stick figure sketches are perfectly fine – a simple sketch on paper goes a long way – just take a photo of it and include it on the appropriate page of your storyboard.
Too timid to try sketching out your ideas? Use freely available images and icons online to create a rough mockup of the scene you want us to design.
Examples Of Storyboards For Animated Videos That Were Created Using Sketches Or Icons And Clipart.
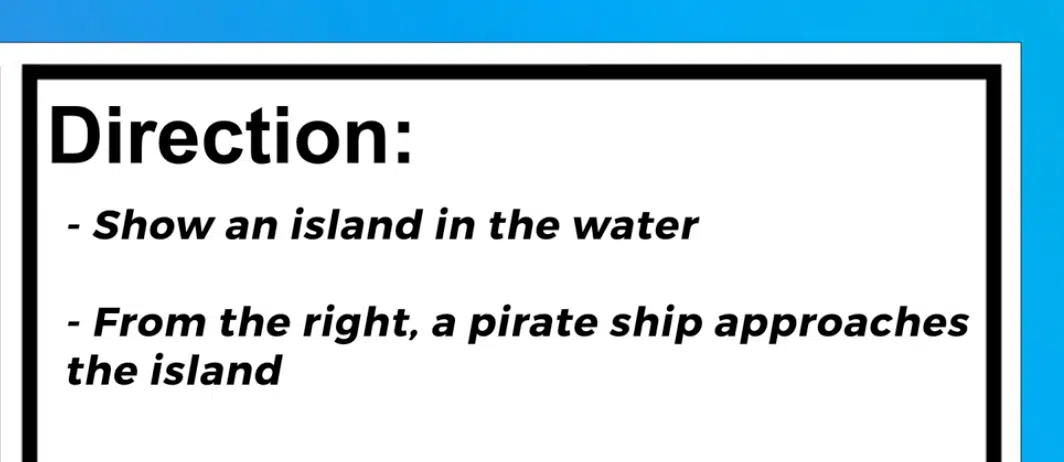
3). Direction
This is the most important part of creating a storyboard – use simple language to clearly explain what sort of motion design you want to happen during this part of the script. The more you can break down your ideas, the easier it will be for the animators to understand what they are going to animate. Simple language with bullet points is the best way to sequentially document the order of operations that needs to happen in a scene.
If you want an action to happen at a specific moment during the voiceover, it helps to say something like, “when the voiceover says, ‘____,’ do this _______.”

Use the upper right corner of the storyboard to explain to the animator what motion happens in the scene.
4). Asset list
In the bottom right corner of the storyboard, include a list of all the assets that are needed for that scene. Below are examples of some of the kinds of assets you should include in your list:
Scene Examples: blue bedroom, snowy mountain scene, busy shopping mall.
Characters Examples: old fireman in uniform with a white beard, a zebra with white and blue stripes.
Object Examples: digital alarm clock, an orange android phone.
Stock Footage Examples: video of a bumblebee, picture of the inside of a plant cell.
Audio Examples: cash register noise, glass shatter SFX.
5). Extra notes (Screenshots & Examples)
While you create your storyboard, you may find that it’s helpful to include additional information to explain the ideas in your storyboard. Feel free to insert additional slides that include extra descriptive or visual information for the animators and designers to reference when creating your video.
For example – maybe there are a few different styles of desks that you would like to see in a scene. You could include one in the mockup in a slide for your storyboard, and then on the slide after that, include 3 photos of other styles of desks the designers could use as a visual reference for the scene. Or, perhaps you want a character to walk a specific way in a scene and you found a YouTube video of a guy that perfectly demonstrates the type of motion you want to see conveyed in your animation – including a link to the video for the animators to watch will be very helpful for them.

Deep Dive: Want to learn more about the animated video production process? Check out this companion article to learn “How To Create An Animated Video.”
Download Our Free Storyboard Template
We have a storyboard template that you can use to create your storyboard in PowerPoint, Pages, or Slides. Click here to download our free storyboard templates and get our quick storyboard DIY guide too.

Animated Video Storyboard Examples
Interested in checking out some storyboards that were created for real animated video projects? Take a look at our explainer video storyboard examples.
Want Help Creating Your Storyboard?
Creating a storyboard is a fun creative process that turns your words into a visual story. That being said, we know it can be a challenging creative exercise and it’s not for everyone. If you want someone to create the storyboard for your animated video, just let us know and we’ll take care of it for you!

Tools To Help You Create Your Storyboard
We love an old fashioned hand-drawn storyboard – but there’s a growing number of digital tools out there that speed up the storyboard creation process. Let’s explore a few options to help you speed up and streamline the storyboard creation process.
Digital Storyboard Apps
Boords is one of our favorite apps we use to create and share storyboards with our clients. After you upload your storyboard images to Boords, the app provides spaces for you to type in the script and the direction for the motion design which keeps your storyboard organized and nicely formatted.
Boords also makes it easy for clients to add their comments directly on each slide of the storyboard so we know what parts to update and revise.

Digital Sketching Devices
The old way of making a storyboard was to hand draw each scene, take a photo of it, transfer it to your computer and then format the image to fit within your storyboard. Now a days, it’s becoming more common to use an iPad or a Remarkable tablet to sketch each scene and then digitally add the image into your storyboard. This saves on time and makes it easier to update the sketches based on client feedback.

Source: Remarkable.com
AI Generated Storyboard Scenes
We’re just starting to see AI’s that are created for the specific purpose of creating storyboards. They tend to fall into two categories:
1). AI’s that suggest content for your storyboard
These AIs can read a script and take in information about your target audience and then suggest ideas for what to show for each part of your script. This is a great way to get ideas for scenes that are difficult to visualize.

2). AI’s that create sketches for your storyboard
Other AIs are capable of taking your script and generating sketches for each scene in your storyboard. Customization abilities are limited but you can ask the AI to keep regenerating new suggestions until it comes up with something that’s close enough.
What Is An Animatic?
Some animated video projects require the creation of an animatic in addition to the storyboard. An animatic is halfway between a storyboard and the final animation. Storyboard sketches are synced up with the timing of your voiceover to create a very rough version of your video. Often times, additional images are sketched for inclusion in the animatic.
The purpose of the animatic is to create a rough timing of the animation so that everyone involved with the project can see how the timing / pacing of the visuals lines up with the pace of the voiceover. It’s helpful for identifying ‘dead’ portions of the video where very little motion is happening. It’s also useful for planning and choreographing detailed and nuanced parts of your animation to ensure the timing is right. If your animation is very detailed, it’s useful to create an animatic first to ensure your video is created properly the first time. Animatics are also useful for testing the comedic timing of jokes.
Animatics are frequently created for 3D animation projects and hand drawn animations. Standard 2D computer animation projects usually don’t require the creation of an animatic.
Here’s an example of an animatic. Below that is the video that was created from the animatic.
Still have questions about how to create a storyboard for an animated video?
Do you have a question about how to create a storyboard that wasn’t addressed in this FAQ? Use this form to send us your question and we’ll follow up with an answer. We’ll also post the question and answer to this page so other people can benefit from the knowledge.

What is Video Igniter Animation?
Video Igniter Animation is an online animated video production service. By working with our team online, you can get your custom animated video produced faster and for less than hiring a brick and mortar animation studio.
We can help you create any kind of 2D animated video or 3D animation you can imagine. Check out our animated video portfolio!
Want to know more about the production process? Learn how to make a video animation.
Watch our explainer video on our home page to learn more about how we can help you create an animated video. For examples of the kinds of animation our team can produce, check out the demo reel below:
Looking For An Animation Studio In The U.S.?
Video Igniter is headquartered in Seattle, Washington.
Success Stories & Testimonials
Don’t just take our word for it – these testimonials highlight Video Igniter’s reliability, creativity, flexibility and ability to deliver animations that exceed expectations. When you choose Video Igniter to help you make video animations, you can rest assured that you are working with a trusted and reputable studio.
“Video Igniter were very easy to work with and the entire process for creating and suggesting edits was seamless and stress-free. I would work with them again and would recommend to others looking to create a modern and stylish explainer video.”
Clair Simpson – VP Marketing, Repool.com
“I run a video production company and outsource animation. The team at Video Igniter did a great job in taking the concept I very crudely drew out and making it into a beautiful animation. The review process was easy and their turnaround time was very quick. I’d def recommend them if you’re looking for an animation project.”
Pat Henderson – Founder, Path8 Productions
“Video Igniter offered us the critical combination of creative value, clear communication, and patience with stakeholder feedback. We ended up with truly high-quality design assets for our video series largely due to the extra level of commitment — and the right balance of efficiencies with flexibility in the process when called for.”
Larry Schlessinger – Sr. Creative Program Manager, Amazon Web Services
“Video Igniter came to us with a number of creative and engaging ideas and were able to create an exciting, impactful video in a short period of time. And the best part was that it cost much less than other options of similar quality. The video they made is a great marketing tool for us.”
Alex Raymond – Founder, Kapta Systems
“I am beyond satisfied with my experience with Video Igniter. The first drafts of the work were almost exactly what I had in my head when developing the concept. After that each step along the way was seamless until arriving at a perfect finished product. And all this at a tremendous value. Anyone who has considered creating a marketing video should check out Video Igniter.”
Anonymous Customer Feedback

Need help creating your storyboard? Get in touch!
Schedule a call to discuss your animated video project.
Get a quote for us to create your animated video.
Request access to our newest price sheet.
Create your Video Igniter account, fill out a creative brief for your video and we’ll begin production as soon as we receive your production deposit.