What is a storyboard? And why do you need one?
Table of Contents
What is a storyboard? If you want to make an animated video, creating a storyboard is the second step of the animated video production process – right after creating your script. Without a storyboard, your whole project might fall apart.

What is a storyboard?
If you have a question about storyboards that isn’t answered in this article, you can use our contact form to ask your question or click the image below to with a member of our production team:
What is a story board?
So… what is a storyboard? According to dictionary.com, it’s:
“…a panel or panels on which a sequence of sketches depict the significant changes of action and scene in a planned film, as for a movie, television show, or advertisement.”
To put it another way, a storyboard is a blueprint that includes written instructions and visual mockups that explain what is going to happen for each scene of an animated or live action video. It helps keep the production information organized so that the production team knows what they are creating. You can create this document yourself using an application like PowerPoint or Keynote – or, if you don’t want to create the storyboard yourself, animation studios and freelancers are usually willing to help you create a storyboard for your animated video before they move forward with production.

Download Video Igniter’s Free Storyboard Template
The purpose of a storyboard is…
It is important to create a storyboard that documents in simple terms: what art do you want the designers to create and how do you want the animators to apply motion to the art?
A storyboard is a working document that explains what to create, how to sync the voice over to the animation, and what animated sequences need to be created. By having all of this information organized together, animators and designers have a clear understanding of what they need to design and how they need to create it so that it works within the animation, without having to constantly ask the producer, “what do we create here?”
If there is ambiguity in your storyboard, illustrators or animators may create the wrong thing. Or, it could delay production while the project manager gets clarification from the client about what they intend to show in a particular scene. It’s best to over explain what you want to show using simple language. If needed, include reference images within your storyboard to help the illustrators and animators better understand the intended vision.
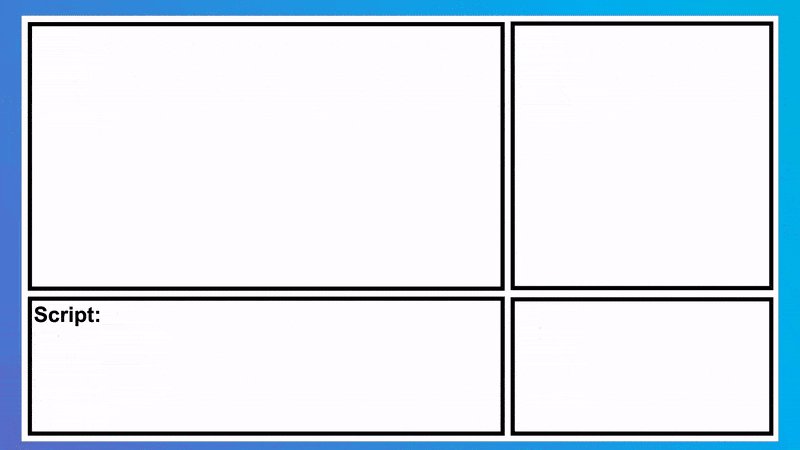
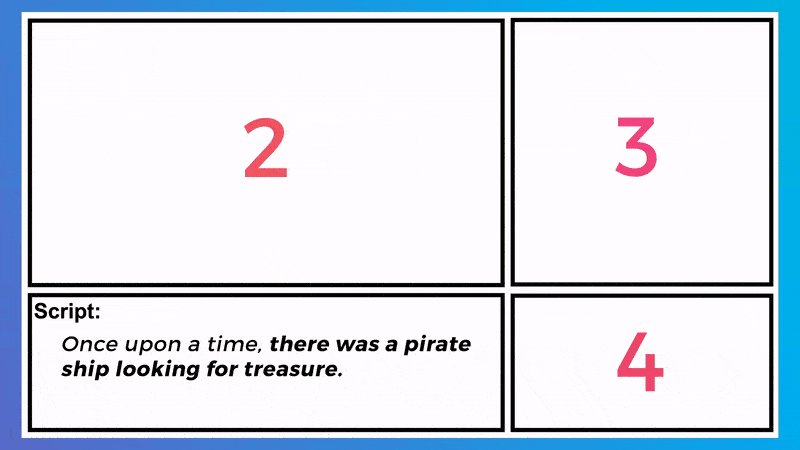
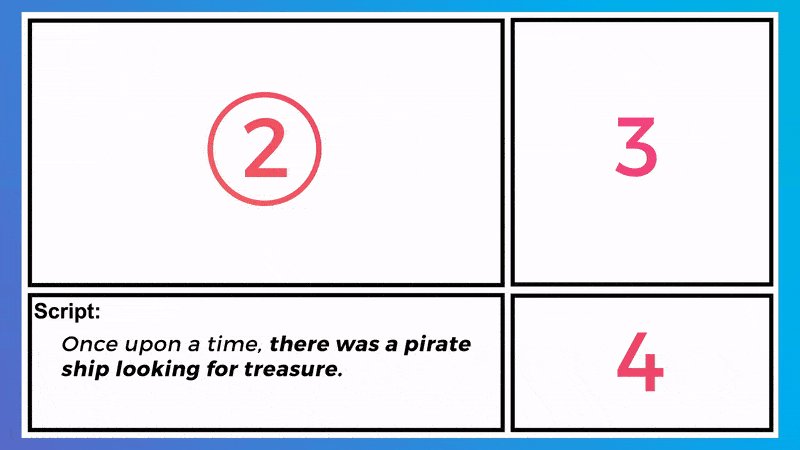
Storyboard Format
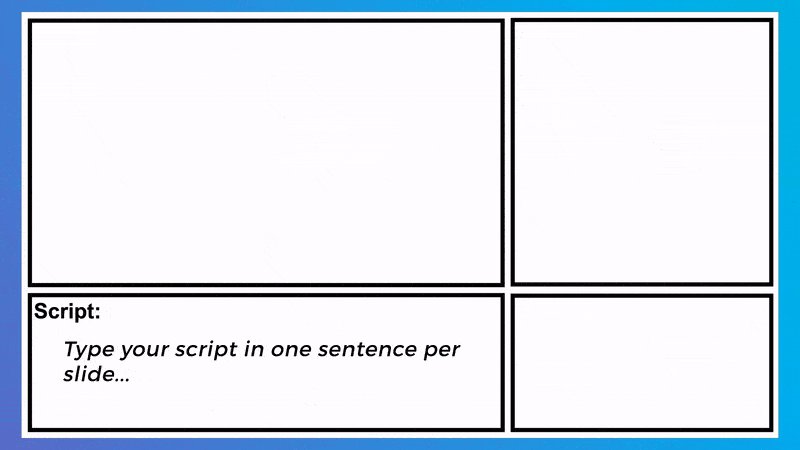
So, what does a storyboard include? Each slide of a storyboard is comprised of four parts:
1). Script
Each slide of the storyboard contains one sentence or a part of a sentence that will be heard by the viewer while the current visuals are displayed on screen.

Want to improve your script? Check out this article for tips to help you improve your video script writing.
2). Visual Mockup
This is a rough sketch or a mockup of whatever you want to show during this part of the script. You can create the visual mockup for your storyboard by sketching it on paper, taking a photo with your smartphone and inserting it into your storyboard. You can also use free images and icons you find online to mock up all the scenes for your animated video.

3). Directions
A bullet point list of instructions that explain what motions happen on screen in what order. Simple, clear instructions are best and should be documented in chronological order so that the animator reads it like, “first I do this, then this happens, then this.”

4). Asset List
A list of all the audio and visual assets that need to be created for this scene (i.e. red Android phone, dial tone sound effects, etc).

Deep Dive: Check out this article for additional tips to help you build a great storyboard for an explainer video.
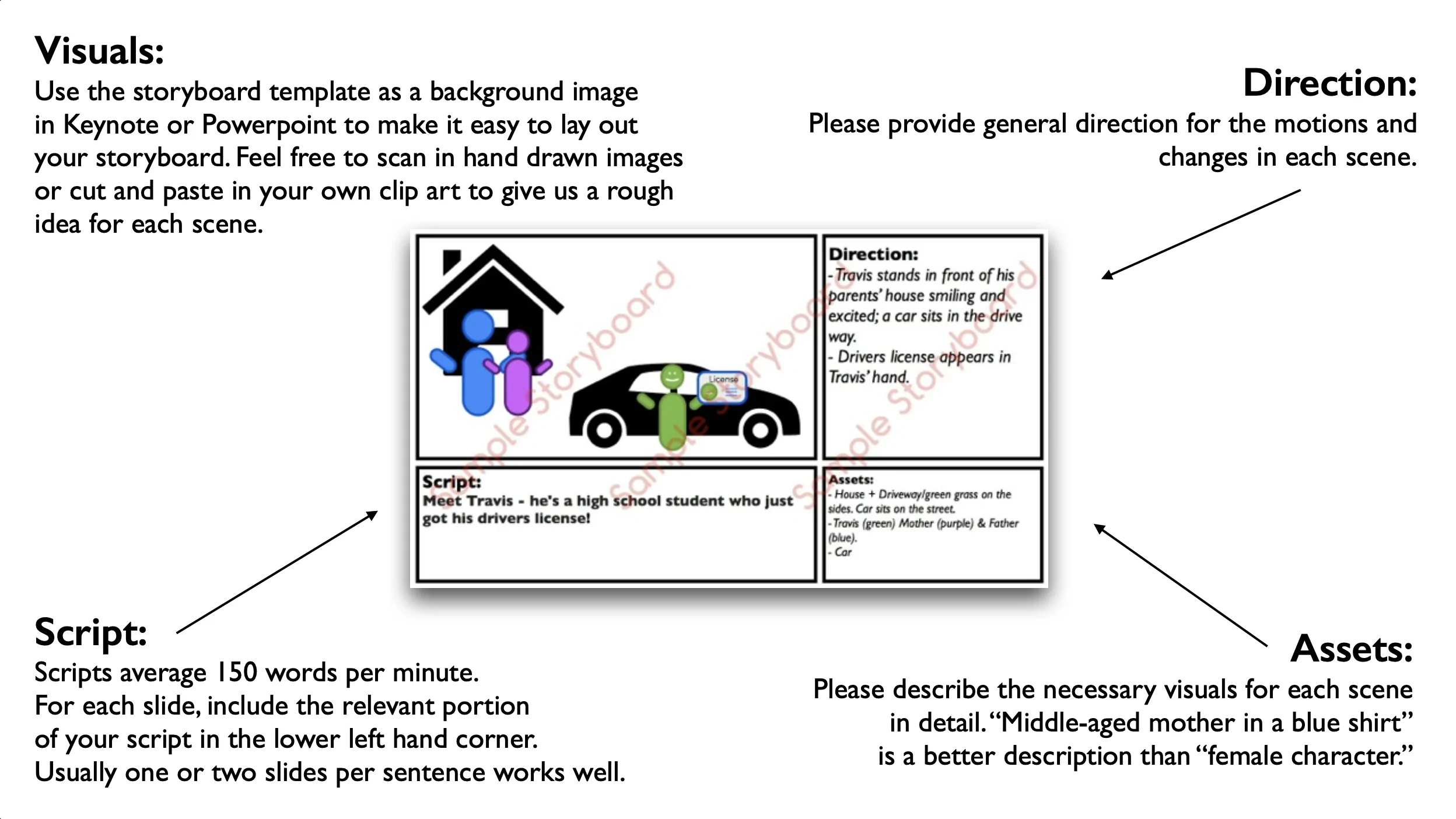
Storyboard Diagram
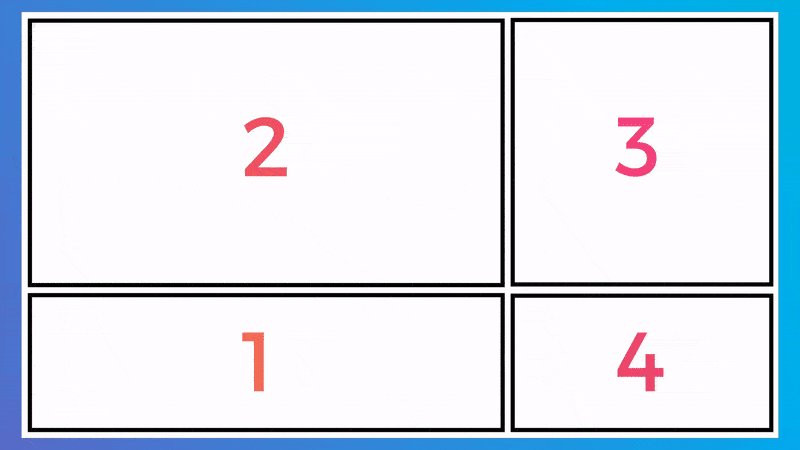
The diagram below shows examples of what kinds of information should be included on each slide of your storyboard.

Animated Video Storyboard Diagram
Next Steps: Want to learn what happens after you make your storyboard? Check out this article to learn how we use your storyboard to create an animated video.
How to build a storyboard
Check out this article for detailed instructions on how to create your own storyboard.
Download Our Free Storyboard Template
When you hire Video Igniter to make video animations, you can save hundreds or thousands of dollars off your animated video production budget if you create the storyboard yourself. You don’t need any artistic ability to create one. All you need to be able to do is brainstorm ideas for the visuals to correspond with each part of your script and then create simple instructions for the illustrators and animators so they understand what you want them to create. Download our free storyboard PDF template here.
What does a storyboard look like for an animated video?
Below are some examples to show you what you scene mockups may look like for your video project. Your sketches/mockups don’t need to look professional, they are just there to provide simple visual context in the instructions. The art team is responsible for taking in all your information and turning it into professional looking custom art for your animated video.
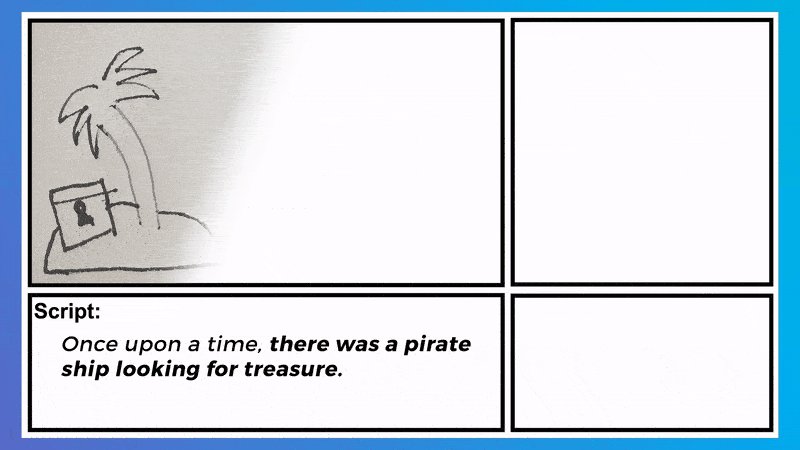
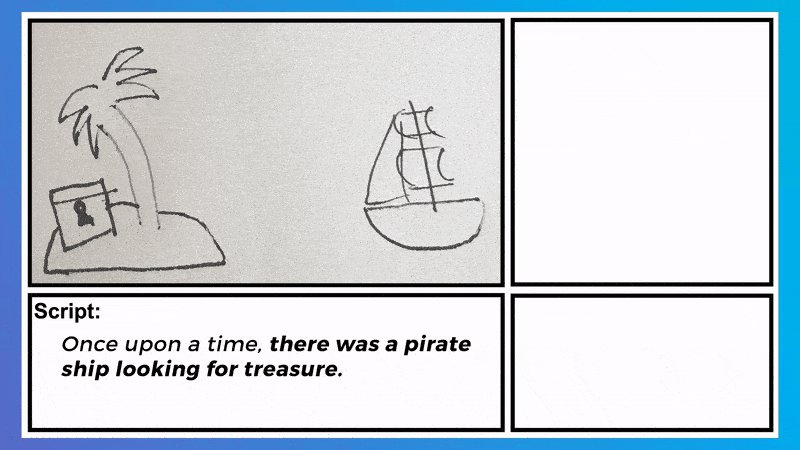
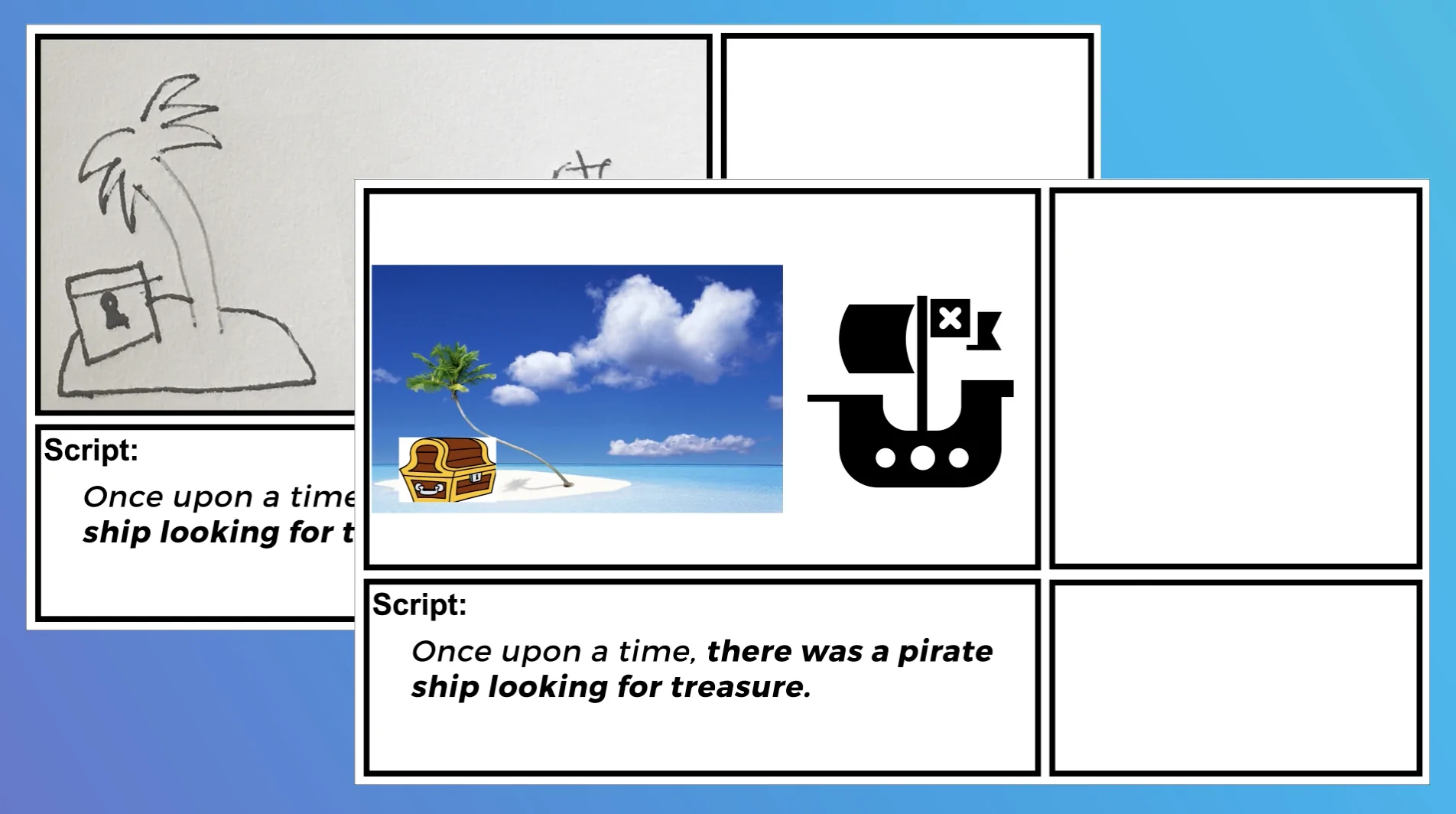
Hand Drawn Example:

Example of what a hand drawn storyboard looks like.
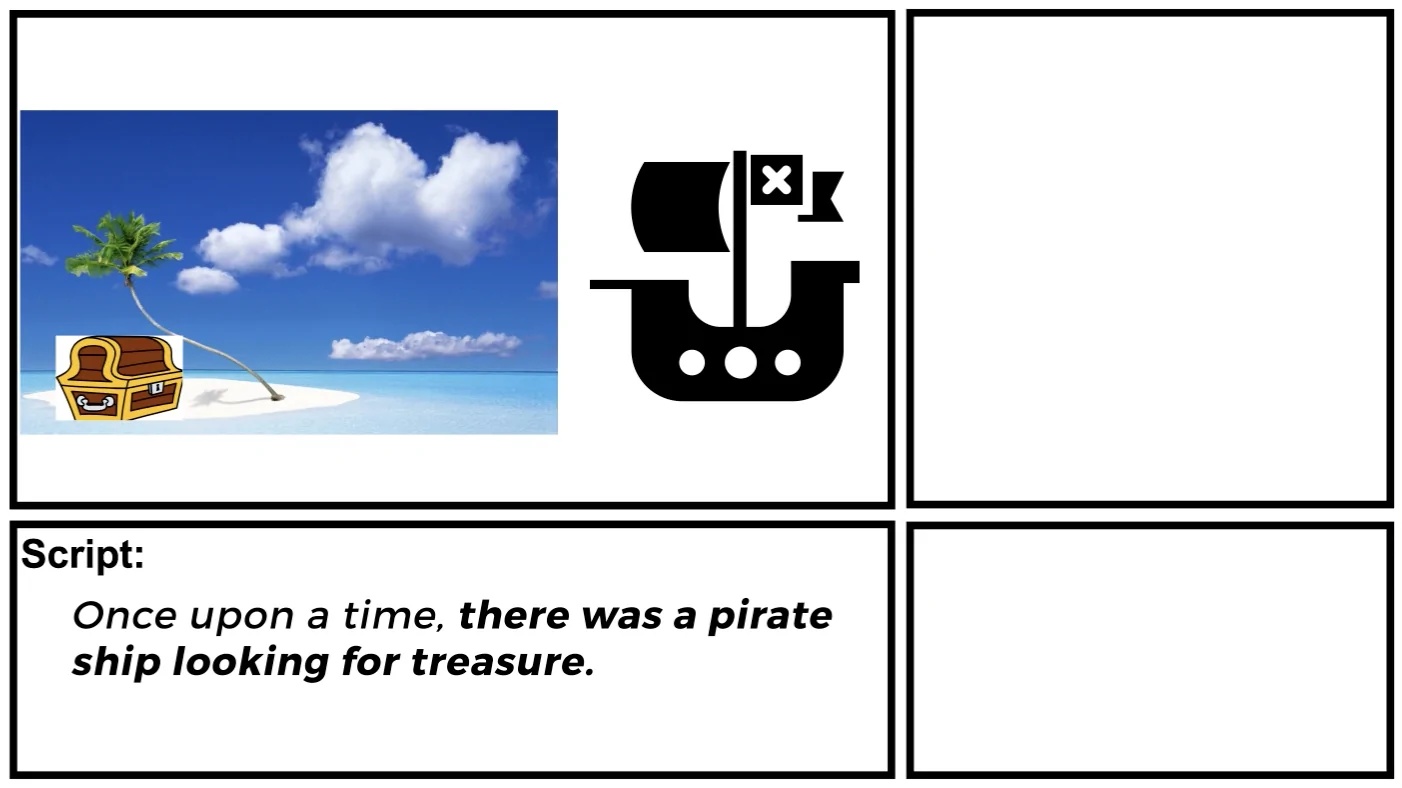
Clip Art / Icon-Based Example:

Example of what an animated video storyboard looks like when you use clip art and stock images to mock up the scenes.
Either format is acceptable

Use free clip art, stock assets, icons and sketches to mock up the visuals for your animated video.
What does the final art look like?
Don’t worry about making your storyboard mockups look professional. It’s our job to turn your mockups into professional looking art. Just focus on providing clear instructions so the illustrators and animators understand what you want them to create.

Your mockup turned into professional animated art.
Example of what a storyboard looks like and the animation that was created from it
Click here to download a PDF example of a full storyboard. Below, you can see the animated video that was created from the storyboard. We recommend skimming through both to get an understanding of how much detail you need to include in your storyboard so that the designers and animators know what to create.
Storyboard Animation Example
What Are Some Other Storyboard Formats?
The storyboard format described above is the ideal format because it keeps the information organized and provides information in a written and visual format. This facilitates a more streamlined design and animation process because the designers and animators have a better idea of what they are supposed to create. That being said, there are other, easier ways to create a document similar to a storyboard that can still do a decent job of explaining your ideas to the production team.
Example 1: Written Storyboard
A written storyboard includes no visuals and relies entirely on visual description. Start by writing a sentence of the script. Then put the next line in [brackets like this] when you describe what is supposed to be happening visually on screen during this part of the script.

Example Of A Written Storyboard For An Animated Explainer Video
Example 2: Written Storyboard V2
Sometimes people will organize their written storyboard into a table to look like this:

Example of a written storyboard formatted into a table
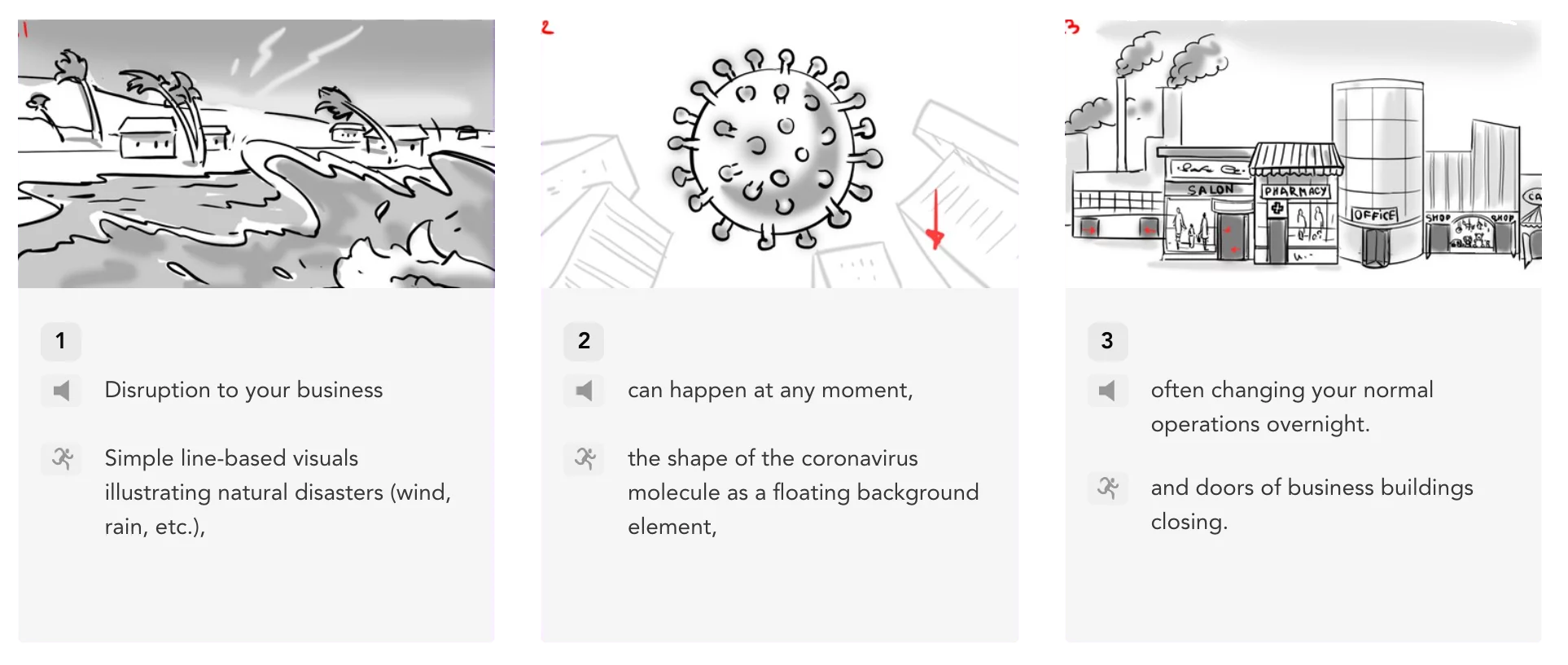
Example 3: Sketched Storyboard
Sometimes people create storyboards by simply sketching out a scene, connecting it with the corresponding part of the script and including a little blurb about the motion design for that scene. In this case, the design and animation teams are heavily relying on detailed sketches that clearly show the details of the scene and how the visuals change from scene to scene. This type of storyboard is only recommended if the artist sketching out the scenes is capable of making sketches that are high quality.

Example of a hand drawn storyboard for an explainer video.
Benefits Of Using Storyboards
Written storyboards can be used to speed up the production process and lower production costs for simple animations. For more complex projects, they’re a requirement because they will simplify production and lower production costs in the long run once we’ve documented all of the visual details that need to be produced by the animators.
Here are the top 3 benefits of creating storyboards for your animated video project:
1). Efficient Planning: Storyboards enable teams to play around and experiment with changes in the storyline before moving the video into production. They also enable production teams to plan camera angles and figure out how scenes will transition from one scene to the next.

2). Visualize The Narrative: Storyboards are a visual representation of the key scenes in your video’s storyline. By documenting each individual scene, we can ensure each scene is will be designed to properly fit into the story.
3). Enhanced Collaboration: Creating a storyboard makes it easier for our team to communicate with your team about what will be shown every scene. It’s the easiest way to ensure we share the same vision for the video and have group consensus locked in before the illustrators and animators get to work. Ultimately, this helps you avoid paying extra for scenes that weren’t designed properly the first time.
Tools To Help You Create A Storyboard
These digital tools come in handy to speed up the creation of your storyboard:
Slides/Keynote/Powerpoint: These popular presentation applications are a fantastic free option you can use to create your storyboard. Download our storyboard template and paste it into your favorite presentation application.

Boords: This paid service makes it easy for you to create and organize your storyboard. Upload images to the service and then type in the script and your notes for the motion design in each scene. Boords also makes it easy for your team to add comments on each slide so we can keep track of revision requests and changes to the storyboard.
AI: If you aren’t sure what kind of visual should go along with part of your script, use AI to suggest ideas.
Taking things a step further, if you don’t have the ability to draw rough sketches for each scene, you can also use AI to generate sketches or mockups of each scene to help visualize what each scene should look like.

Canva: Canva has their own library of storyboard templates you can use to plan and design the storyboard for your next animated video project.
Deep Dive: Check out this companion article for more tips to help you create a storyboard: How To Create a Storyboard For an Animated Video.
Common Storyboarding Mistakes and How to Avoid Them
Creating an effective storyboard is a crucial step in producing a successful animated video. However, even experienced artists and animators can fall into common pitfalls that can lead to confusion, inefficiencies, or a lackluster final product. Below, we’ll explore some of the most frequent storyboarding mistakes and how to avoid them.

1. Overcomplicating the Frames
One of the biggest mistakes in storyboarding is adding excessive detail to each frame. While it’s tempting to create highly intricate sketches, the primary purpose of a storyboard is to communicate the flow of the video, not to showcase fully rendered illustrations. Overly detailed frames can clutter the visual message and slow down the production process.
How to Avoid It: Keep your sketches simple and focused on key elements, such as character placement, primary actions, and scene composition. Stick to clear, readable compositions that help the team understand the shot without unnecessary distractions.
2. Lack of Continuity

Inconsistent character positioning, improper framing, and disjointed transitions can disrupt the flow of a storyboard. When continuity mistakes go unnoticed, they can lead to confusion during animation and require costly revisions later in production.
How to Avoid It: Review each frame carefully to ensure consistency in character positioning, proportions, and background elements. Use reference guides for character placement and maintain a logical flow between scenes. Consider flipping back and forth between frames to check for continuity errors.
3. Ignoring Camera Movement
Storyboards should clearly communicate how the camera moves throughout a scene. Even though animated videos are made without camera’s, it’s still important to think through every way the viewer will see things moving through each scene. Failing to indicate pans, zooms, tilts, or tracking shots can lead to misinterpretations, resulting in static or awkwardly framed animations.
How to Avoid It: Use arrows and notes to indicate camera movements like zooming in, panning across a scene, or shifting focus. If necessary, create an animatic—a rough animated version of the storyboard—to visualize how the camera movements will enhance the storytelling.
4. Skipping the Planning Phase

Jumping straight into storyboarding without a well-thought-out concept can lead to disorganized scenes, unclear storytelling, and wasted effort. Without proper planning, you may find yourself revising large portions of the storyboard later, delaying the entire project.
How to Avoid It: Before sketching, outline the key beats of your story, define character actions, and establish the overall tone. Having a script or shot list in place can help guide the storyboarding process and reduce unnecessary revisions.
5. Not Considering the Audience

A storyboard is more than just a visual plan—it’s a tool for communicating a story effectively to a specific audience. If the visual style, pacing, or framing doesn’t align with the target viewers’ expectations, the final animation may miss the mark.
How to Avoid It: Keep your audience in mind when designing your storyboard. Consider factors like age group, cultural background, and viewing preferences. For example, if the video is meant for young children, use bright, clear visuals with exaggerated expressions and actions to maintain engagement.
What is Video Igniter?

Video Igniter provides animated video production services online. We’ve modernized the experience of creating an animated video to help you create custom content fast. Our production process also helps you save money on your production costs. We do 99% of the work for you. All you need to do is:
1). Tell us what you want us to create
2). Review the assets we create for your video (script, storyboard, voiceover, soundtrack, art and animation).
If you’re looking for a website to create an animated video online, Video Igniter’s custom animated video production service enables you to work with our animation team to create any kind of animated video you can imagine!
Our talented staff collaborates behind the scenes to create custom 2D and 3D animated videos so you don’t have to figure out if you have the right video animator for the job. We handle all the technical and creative aspects of production – including helping you develop your script and storyboard (if you haven’t already created them yourself!)
Interested in learning more about the production process? Check out our walkthrough guide: “How To Make A Video Animation.”
Outsource Your Storyboard Creation & Animation to Video Igniter

– +20 reasons companies love outsourcing their animation projects to Video Igniter.
– You can use Video Igniter to outsource the production of any kind of 2D or 3D animated video you can imagine.
– Check out our portfolio!
– World class design talent at prices small businesses can afford.
Animation Demo Reel
Success Stories & Testimonials
“Video Igniter came to us with a number of creative and engaging ideas and were able to create an exciting, impactful video in a short period of time. And the best part was that it cost much less than other options of similar quality. The video they made is a great marketing tool for us.”
Alex Raymond – Founder, Kapta Systems
“Video Igniter offered us the critical combination of creative value, clear communication, and patience with stakeholder feedback. We ended up with truly high-quality design assets for our video series largely due to the extra level of commitment — and the right balance of efficiencies with flexibility in the process when called for.”
Larry Schlessinger – Sr. Creative Program Manager, Amazon Web Services
“I run a video production company and outsource animation. The team at Video Igniter did a great job in taking the concept I very crudely drew out and made it into a beautiful animation. The review process was easy and their turnaround time was very quick. I’d def recommend them if you’re looking for an animation project.”
Pat Henderson – Founder, Path8 Productions

Get in touch
Schedule a call to discuss creating a storyboard and an animated video for your company.
Get a quote for your animated video.
Check out our animated video portfolio.
Request access to our newest price sheet.
Create your Video Igniter account, fill out a creative brief, and then we’ll make your animated video for you.