9 Things To Look For When Choosing An Animation Studio
Hiring an animation company or a freelance video animator is one of the most important parts of the animation production process. Identifying the best 2D animation studios or freelancer is critical to the success of making your animated video. If you’re ready to start choosing an animation studio, here are our tips to help you find the right animation producer for your specific project requirements.
If you have a question about choosing an animation studio that isn’t answered in this article, you can use our contact form to ask your question or click the image below to with a member of our production team:
9 Tips To Consider When You Are Choosing An Animation Studio
1). Get clear about what you want
Before you start looking for animators for hire, or figuring out how to choose an animation studio that can deliver the work you are looking for, you need to get clear with yourself about what kind of video you want them to make so that you know what factors to prioritize when choosing an animation studio.
Are you making a 1-2 minute video, 5-10 second social media clips, or 22-60+ minute TV episodes? 2D animation or 3D animation? Motion graphics or frame by frame animation? Is your video supposed to educate people? Entertain them? Make them laugh? Close a sale? Animation studios and freelancers usually have a speciality and you should find someone that has a track record of producing the type of results you are looking for.
2). Check out their portfolio
When you’re looking around to hire animators online, take a look at their portfolio to see if they have the artistic and technical capabilities to create work similar to the kind of animation you want. If you find an animator you like, don’t hesitate to reach out and ask if they have any more portfolio examples they can share. Animators often have a private portfolio of examples that their client’s don’t allow them to publicly post online but will allow them to be privately shared with prospective clients.
3). Price
Price is often the driving factor when deciding which 2D animation studio to hire. While there’s a strong temptation to choose the cheapest animator, low cost animators have their drawbacks. Often times, the work you get for the lowest price doesn’t look as good as the examples in their portfolio. It’s also possible they will charge you extra for revisions and edits that aren’t included in the original budget. Finally, before you hire a video animator or an animation studio, make sure that you understand if you are paying a flat rate for the project or if you are paying for the # of seconds of content being created.
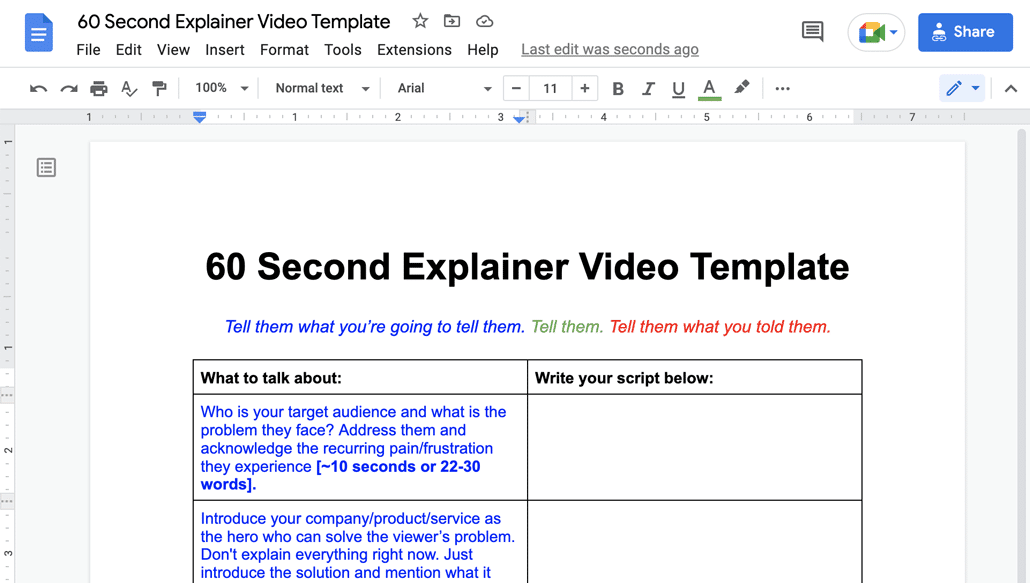
4). Script & Storyboard Creation
Are you creating the script and/or the storyboard for your animated video? The script and storyboard are essential things animators need to create your video. Unfortunately, not all animators have the storytelling skills to help you create your script and storyboard. Animator’s strengths are usually focused on creating beautiful visuals but they may not be as good when it comes to storytelling or creating unique ways to present your ideas that resonate with your target audience. So, before you hire an animation studio, review some of their existing videos to see if their storytelling keeps your attention. Do they use creative ideas and transitions to keep viewers engaged through the story? Or are they just good at making pretty pictures that move? Either way, make sure you’re clear on whose responsibility it is to turn your idea into a delightful visual story that holds viewers attention.
5). Past Clients & Testimonials

Look at testimonials and reviews before choosing an animation studio.
While you’re shopping around to hire an animation studio, see if they have experience creating animations in industries similar to yours. That’s usually a good litmus test to see if they have a track record of creating compelling stories for your particular industry. Also, be sure to check to see if they have customer testimonials or reviews you can reference.
6). Production Timeline
How much time do you have for your animators to make your animated video? Animations should never be rushed but it’s also important to balance quality work with impending deadlines. When you’re looking for animators to hire, ask how long it typically takes them to create a 1-2 minute animation. Freelancers are great for short animations with fast turnarounds. Larger more intricate videos need a fully staffed animation studio in order to produce content in a reasonable amount of time.

When you search for 2D animators to hire, ask them how long it will take to make your video.
FYI – Video Igniter offers rush delivery animation to help speed up production for your deadline.
7). Audio
Often overlooked when finding an animator to hire: don’t forget to give a good listen to the audio quality of their videos. How does the voice recording sound – is it clear and does it draw you in? Does it sound like it was recorded with a low quality microphone? Additionally, how does the voiceover blend with the background music? Do the two support each other for a cohesive feeling in the video? Or is one (or both of them) sounding off and distracting from the video’s message?

Recording a voiceover for an animated video.
8). Responsiveness, Communication & Collaboration
If you hire an animator to make a animation online, are you ok collaborating across different timezones? Before you hire an animation studio, make sure that your ability to communicate and collaborate isn’t hindered by timezones or language barriers. Nobody wants to have to get on a call in the middle of the night to talk about production details.
Furthermore, if your project needs to be completed within a short timeframe, are your animators prepared to work late nights and weekends to meet the deadline? You get what you pay for, and low cost production options usually won’t work on the weekends. If your video needs to be made within 2-4 weeks, check to see if the animator you are hiring charges extra for rush delivery.

Before you choose an animation studio, ask them how you will collaborate on the project.
9). Post Production
Post-production is a critical phase where elements like sound design, color correction, and final edits are completed. A studio that offers comprehensive post-production services can enhance the overall quality of your animation and ensure a polished final product.
What happens when your video is done? Does the animation studio just hand you the final draft of the animation and say, “good luck.” Or are they willing to stick around and provide additional support? Need help getting your video hosted online? Translated to other languages? What about making alternate intros and endings that could make more people want to watch your video or contact you when they’re done?
Bonus Tips To Consider When You Are Choosing An Animation Studio
It’s 2025 now and we have a few additional tips for you to look into when you decide which animation studio to hire for your project:
1. Technological Proficiency
If you’re working on a cutting edge animated video project, ensure the studio you hire is able to work with the latest and greatest tools and programs to get the job done. Whether it’s a traditional hand drawn animation, projection mapping animations or an AI generated animation, a studio’s expertise with advanced production technologies plays a crucial role in enhancing both the quality and efficiency of the production process.
2. Customization and Flexibility
Look for a studio that offers tailored solutions rather than generic templated videos. The animation studio you hire should be able to custom design 100% of your animation so that it aligns with your branding and resonates with your target audience.
3. Industry Specialization
Many animation studios specialize in specific types of content – some focus just on 2D animation or 3D animation while others may focus on specific industry verticals. Selecting a studio with production experience that’s relevant for your industry and audience can lead to the creation of a custom animated video that performs better than a video created by a studio that doesn’t have industry-specific expertise.
4. Intellectual Property and Licensing
It’s important to clarify who holds the ownership rights of your animation. It’s often assumed that you own the content once you pay for it but this isn’t always the case with every animation studio.
Ensure you sign a production contract that states you are entitled to full ownership of the content you’re paying to create. It’s also important to ensure that you have proper usage rights for all elements of the video (including the voiceover and music) so that you can legally distribute your animation across all major digital platforms without any legal constraints.
Why Do People Choose Video Igniter To Be Their Animation Studio?
Video Igniter Animation is an alternative to hiring an animation studio or a freelance animator. We offer the best of both worlds including best price for the level of production quality you get, fast turn arounds, great story telling, eye candy custom designed visuals and 24/7 global support. Video Igniter has a 2D studio and a 3D animation studio to help with all of your animation production needs. To get acquainted with us and discuss your animated video project team with us, schedule a call, fill out a questionnaire, or get in touch with us at Start@VideoIgniter.com.