Animation for Website: How To Create A High Converting Animated Video For Your Website
Table of Contents
If you want to learn how to make a high-converting animation for a website, Video Igniter’s comprehensive guide to website animations will teach you everything you need to know including:
✅ How to make an animation for a website
✅ What it costs to make an animation for a website
✅ How long it takes to make an animation for a website
✅ Tips for making sure your website’s animation convert users
✅ and more!
Examples of Animations Video Igniter Can Create For Your Website
Video Igniter can create any kind of 2D or 3D animated video for you. You can request access to our new production rates.
To start making your video, contact us or schedule a call with our production team.
Are you looking for an example of a different style of animation? Send us a message to let us know what kind of animation example you want to see and we will follow up with relevant production samples.
What kinds of animations can you make for your website?
Animated Explainer Videos

The most popular kind of animation that companies make for websites are called “Animated Explainer Videos” or “Explainer Videos” for short. Explainer videos are designed to take a big, new or complicated idea and break it down into its individual components to make it easier to explain the new information to people. Using animated visuals to compliment a voiceover narration further simplifies the teaching process and helps people learn and retain the information longer.
Animated Videos For Your Homepage
Many companies create promotional and educational animated videos for their website’s homepage. Using animation on your homepage creates a colorful, engaging first impression to welcome visitors to your website and teach them what you have to offer.
Website Landing Page Animation Videos

Adding videos to your landing pages and sales pages helps increase conversions and sales. By providing rich media content on your sales pages, you empower leads and clients to educate themselves before making a purchasing decision or contacting your sales team.
Customer Service Animations
Creating animated customer service videos that answer common questions your leads and customers ask enables your company to provide high quality customer service while saving on customer support costs. Instead of answering the same questions again and again, creating and sharing concise educational videos that show customers how to address their questions ultimately enables them to solve problems faster with fewer customer support followups.
Animated Product Demos For Your Website
Including animated tutorial videos within the user experience of your website enables customers to learn how to use your service/app faster.
Animated GIFs
Including animated GIFs on your website delivers a polished visual flair that enhances the perception of your brand and helps keep people on your website longer.
How to make an animation for your website?
After you contact Video Igniter about your video project, here’s what you can expect during the production process:
Website Animation Kick Off Call / Questionnaire

Production begins with a kick off call and or a questionnaire to learn:
✅ Who your target audience is
✅ What problems they experience
✅ How your product/service addresses those issues
Script

Download Video Igniter’s Free Script Writing Template
Once we understand who your target audience is and what sorts of problems they face, our team develops a script that is designed to communicate to your audience that you:
✅ Understand the problems they experience
✅ Understand how to solve the challenges they experience.
When the first draft of your script is ready, we will send it to you to review. We will incorporate your feedback and send the updated script back to you to review and approve.
Budget Saving Tip: Instead of hiring Video Igniter to write the script for your video, download our script writing template and draft it yourself! We’ll help you review your script before we proceed with production to ensure it follows all of our best practices for high-converting website videos.
Storyboard

Download Video Igniter’s Free Storyboard Template
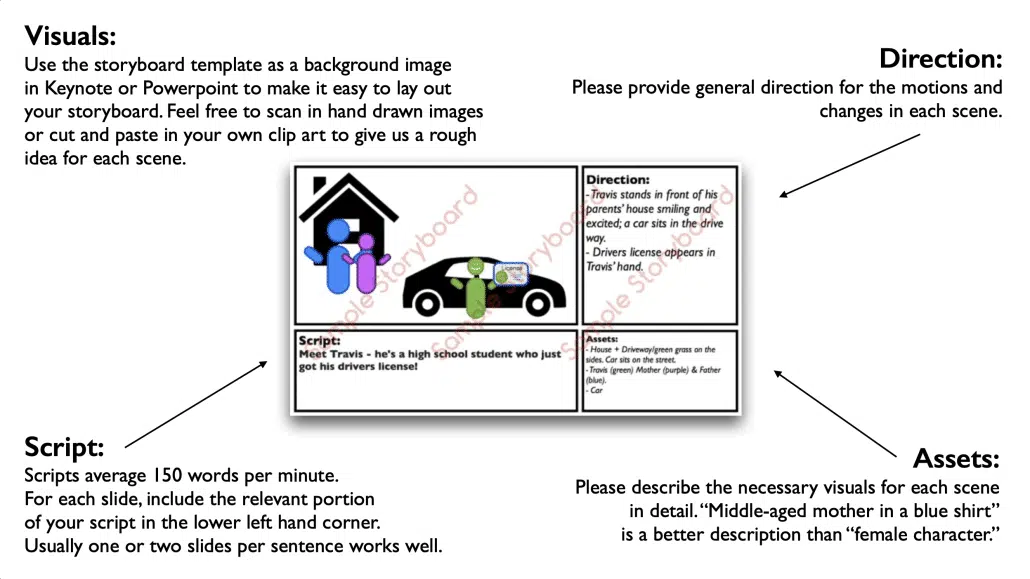
The next step is to create the storyboard for your website animation. A storyboard is like a visual blueprint for your animation. Each page includes a sentence from your video’s script, a rough visual mockup of what the scene will look like, and instructions to explain how everything will move during that visual.
You get an opportunity to review the storyboard to ensure it contains enough detail for the illustration and animation teams to know what create in each scene. We’ll incorporate your revisions and send you an updated version of the storyboard to review and approve for production.
Budget Saving Tip: Instead of hiring Video Igniter to create your storyboard, download our storyboard creation template and guide and create the storyboard yourself. No artistic skills needed – we’ll take care of making sure your animation looks great!
VoiceOver

You will receive several voiceover auditions to consider for your project. Once you select your preferred voiceover talent, we will oversee the recording of the full voiceover. You get an opportunity to review the voiceover and request edits before approving the voiceover for production. After the voiceover is approved, we will secure the broadcast rights for you to use their voice in promotional media campaigns.
Soundtrack

You will also receive several soundtrack options for your video. Give them a listen and let us know which option you prefer. After you select a soundtrack for your website animation, we will procure the broadcast license so that you can legally use the music in your video.
Illustrations

Our team will develop custom concept art for your website’s animation. After you select your preferred visual concept, you have the opportunity to collaborate with our art director to refine the visual style until you absolutely love it! Then, we’ll create all of the illustrations for your animation. You get an opportunity to review them and request edits before approving the illustrations for production.
Creating Your Website’s Animation

Now that the storyboard, voiceovers, soundtrack and illustrations are approved, it’s time to animate! We’ll send you the first draft as soon as it’s ready to review. We recommend circulating the video among your marketing & leadership teams to collect everyone’s feedback. Bonus points if you can preview the video with members of your target audience to get their feedback as well! Once you’ve collected everyone’s feedback, send it to us. We will incorporate all of your edits and render out the final draft of your animated video.
Tips for creating a high-converting animation for your website
Compelling Intro + Hook
Your website’s animation should begin with a compelling intro or hook that is relevant and interesting for your target audience. Focus on the problem they experience and then introduce how your company can come in to solve their problem and make their life easier.
End with a call to action (CTA)

What do you want people to do when they’re done watching your website’s video? Contact your sales team? Download an app? Create a free account? What ever it is, say it! Your whole video should create interest within your target audience so that by the time they reach the end of your video, they want to know how they can get your product or service. When they get to that point, be specific and tell them what to do next!
Use a visual style that is relevant for your target audience
Aesthetics matter. If you’re developing a financial service product for Fortune 500 companies, use a sleek, clean & modern visual style for your video. Using a childish cartoon-style animation could decrease the perception of your product/service for your specific audience. When you hire Video Igniter to create your website’s animated video, we develop multiple custom art concepts and give you an opportunity to pick your favorite style. Then you get to refine the details with our art director to ensure the visual style is fine tuned for your target audience.
Test different thumbnails

The thumbnail for your website’s animation is the first impression people are going to get of your video. That’s why it’s important to develop multiple thumbnails for your video and test to see which one gets people to click play most often.
A/B Test different intros and Endings
In addition to testing different thumbnails, it’s worthwhile to test variations of your intro and the CTA at the end of your video. Testing different intros / hooks for your video enables you to see which messaging strategy gets people to watch your video longer. Testing different calls to action at the end of your video enables you to see which CTA is more likely to get people to take action when they’re done watching your video. By A/B testing different thumbnails, intros and endings for your video, you can dramatically increase the conversion rate of your website’s animated video.
What does it cost to make a website animation?

Production costs can range widely when you create an animation for a website. In general, expect to pay $1,500-$15,000 for a 60 second, 2D animated video. 3D animated videos tend to cost 2-4x more to produce.
How long does it take to make an animation for a website?

Most 2D website animations can be produced in 3-6 weeks – assuming your video is between 30 seconds and 2 minutes in length. 3D animated videos take 2-4x more time to produce. If you need to speed up production to finish your video before a deadline, we offer a rush delivery production option.
Still have questions about making an animation for your website?
Do you have a question about creating an animation for your website that wasn’t addressed in this FAQ? Use this form to send us your question and we’ll follow up with an answer. We’ll also post the question and answer to this page so other people can benefit from the knowledge.

What is Video Igniter Animation?
Video Igniter Animation is an online animated video production service. By working with our team online, you can get your custom animated video produced faster and for less than hiring a brick and mortar animation studio.
We can help you create any kind of 2D animated video or 3D animation you can imagine. Check out our animated video portfolio!
Watch our explainer video on our home page to learn more about how we can help you create an animated video. For examples of the kinds of animation our team can produce, check out the demo reel below:
Looking For A Website Animation Video Production Company In The U.S.?
Video Igniter is headquartered in Seattle, Washington.
Website Animation Success Stories & Testimonials
Don’t just take our word for it – these testimonials highlight Video Igniter’s reliability, creativity, flexibility and ability to deliver animations that exceed expectations. When you choose Video Igniter Animation, you can rest assured that you are working with a trusted and reputable studio.
“Video Igniter were very easy to work with and the entire process for creating and suggesting edits was seamless and stress-free. I would work with them again and would recommend to others looking to create a modern and stylish explainer video.”
Clair Simpson – VP Marketing, Repool.com
“I run a video production company and outsource animation. The team at Video Igniter did a great job in taking the concept I very crudely drew out and making it into a beautiful animation. The review process was easy and their turnaround time was very quick. I’d def recommend them if you’re looking for an animation project.”
Pat Henderson – Founder, Path8 Productions
“Video Igniter offered us the critical combination of creative value, clear communication, and patience with stakeholder feedback. We ended up with truly high-quality design assets for our video series largely due to the extra level of commitment — and the right balance of efficiencies with flexibility in the process when called for.”
Larry Schlessinger – Sr. Creative Program Manager, Amazon Web Services
“Video Igniter came to us with a number of creative and engaging ideas and were able to create an exciting, impactful video in a short period of time. And the best part was that it cost much less than other options of similar quality. The video they made is a great marketing tool for us.”
Alex Raymond – Founder, Kapta Systems

Get in touch about creating an animated video for your website!
Schedule a call to discuss your animated video project.
Get a quote for us to create your animated video.
Request access to our newest price sheet.
Create your Video Igniter account, fill out a creative brief for your video and we’ll begin production as soon as we receive your production deposit.